1.3.6.3 Simple media examples
Let's start with a very simple scene showing an emitting media using a spherical density map. Emitting media is
used with the emission keyword followed by a color value. This color value tells the overall color of the
media:
global_settings { assumed_gamma 1 }
background { rgb 1 }
camera { location <3,4,-5>*.8 look_at 0 angle 35 }
light_source { <20,40,10>, 1 }
box // floor
{ <-1.5,-1.01,-1.5>, <1.5,-1.2,1.5>
pigment { checker rgb 0.75, rgb 0.25 scale 0.2 }
}
sphere // transparent sphere containing media
{ 0,1 pigment { rgbt 1 } hollow
interior
{ media
{ emission 1
density
{ spherical density_map
{ [0 rgb 0]
[0.4 rgb <1,0,0>]
[0.8 rgb <1,1,0>]
[1 rgb 1]
}
}
}
}
}
Note that the spherical pattern gets values from 0 in the outer surface of a unit sphere to 1 in the
origin (that is, the density with the index value 1 will be the density at the center of the media).
The color values in the density map tell what color the media is emitting at a certain point in the pattern. That
is, for example when the pattern gets the value 0.4, the media will be completely red at that place. If the color is <0,0,0>,
it means that the media does not emit any light at all in that location.
Note that the density map colors are multiplied by the color given with the emission keyword; since 1
is used in this case, the density map colors are not affected.
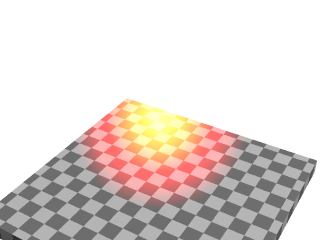
Thus, this will give us a media with a bright white center which fades to yellow and red at the outer limits of the
unit sphere:

As you can see from the image, the emitting media is invisible against white background. This is due to its
additive nature (any color added to pure white gives pure white). In fact, emitting media gives usually best results
for dark backgrounds.
Modifying the previous example to use absorbing media is rather simple: Simply change the emission
keyword for absorption. However, the colors we used above are not very illustrative for absorbing media,
so let's change them a bit like this:
media
{ absorption 1
density
{ spherical density_map
{ [0 rgb 0]
[0.4 rgb 0]
[0.5 rgb <0,0.5,1>]
[1 rgb <0,1,1>]
}
}
}

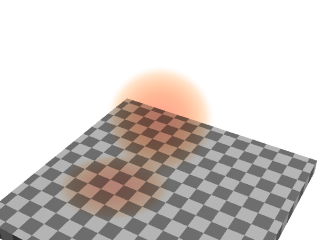
The feature which we immediately notice in the image is that the media seems to be inverted from the colors
specified in the density map: Blueish colors were specified in the map, but the image shows a reddish media. This is
perfectly normal and to be expected from the substractive nature of absorbing media: The media actually absorbs the
colors we specified in the density map. This means that for example specifying a white color (<1,1,1>)
in the density map will absorb all colors, thus resulting in a dark media.
Note how this media has a shadow: light rays passing through the media are absorbed.
Because of its substractive nature, absorbing media works well with light backgrounds and not very well with dark
ones.
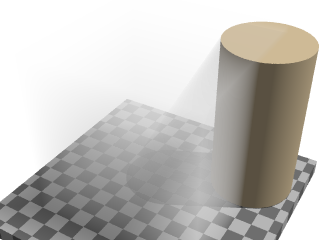
Since scattering media fully takes light sources into account we need to make a slightly more complex scene to see
this. Let's modify the above example by replacing the sphere with a box containing evenly distributed scattering
media, and a cylinder which will cast a shadow onto the media:
box
{ -1,1 pigment { rgbt 1 } hollow
interior
{ media
{ scattering { 1, 0.5 }
}
}
}
cylinder
{ <0.9, -1, 0.7>, <0.9, 0.9, 0.7>, 0.5
pigment { rgb <1, 0.8, 0.5> }
}

(The effect may look a bit unnatural for a fog effect because the media is contained inside a box and the cylinder
is partially out of this box, but this is done to better visualize what is happening.)
The scattering keyword takes more parameters than the other two. The first number inside the curly
brackets is the scattering media type. In this example we used scattering media type 1. A full list of scattering
media types is given in the section scattering of the
Media reference.
The second parameter is the overall color of the media, similar to the parameter of the other two media types.
An optional third parameter can be given with the extinction keyword inside the curly brackets. This
keyword controls how fast the scattering media absorbs light and has to be used sometimes to get the desired effect,
such as when the media absorbs too much light.
Tip: If you are getting a really dense or dark scattering media, try different values for the color and the
extinction value (usually values between 0 and 1). It is usually enough to play with these two values to get the
desired effect.
|






